Introduktion
01
Klienten
Den Blå Festival er en jazz/blues festival med beliggenhed i Aalborg. Festivalen tager sted over 5 dage, og har et stort udbud af forskellige koncerter og flere koncertsteder. I 2023 var der 71 events, som var fordelt på 22 lokationer.
Min rolle
Mit team fik opgaven at lave en webapp, for at give festivalgængere et overblik over spillesteder og koncerter og andre vigtige informationer. Webappen skal fungere som et værktøj, som deltagere kan bruge både før og imens til planlægning. Min rolle i projektet var ved hjælp af forskellige metoder at komme på den bedst mulige løsning til hvordan en webapp kunne se ud.
Problemet
Det hele store problem ved Den Blå Festival er hvordan de viser deres kunstere/spillesteder. De viser dem nemlig vha. en PDF fil som åbner i et nyt vindue hvor der er en oversigt med 64 forskellige spillesteder. De ville være oplagt at have en webapp hvor brugere kan gå ind og se hvem der spiller hvor/hvornår, istedet for at skulle scrolle igennem så mange sider.
Research
02
Segmentering
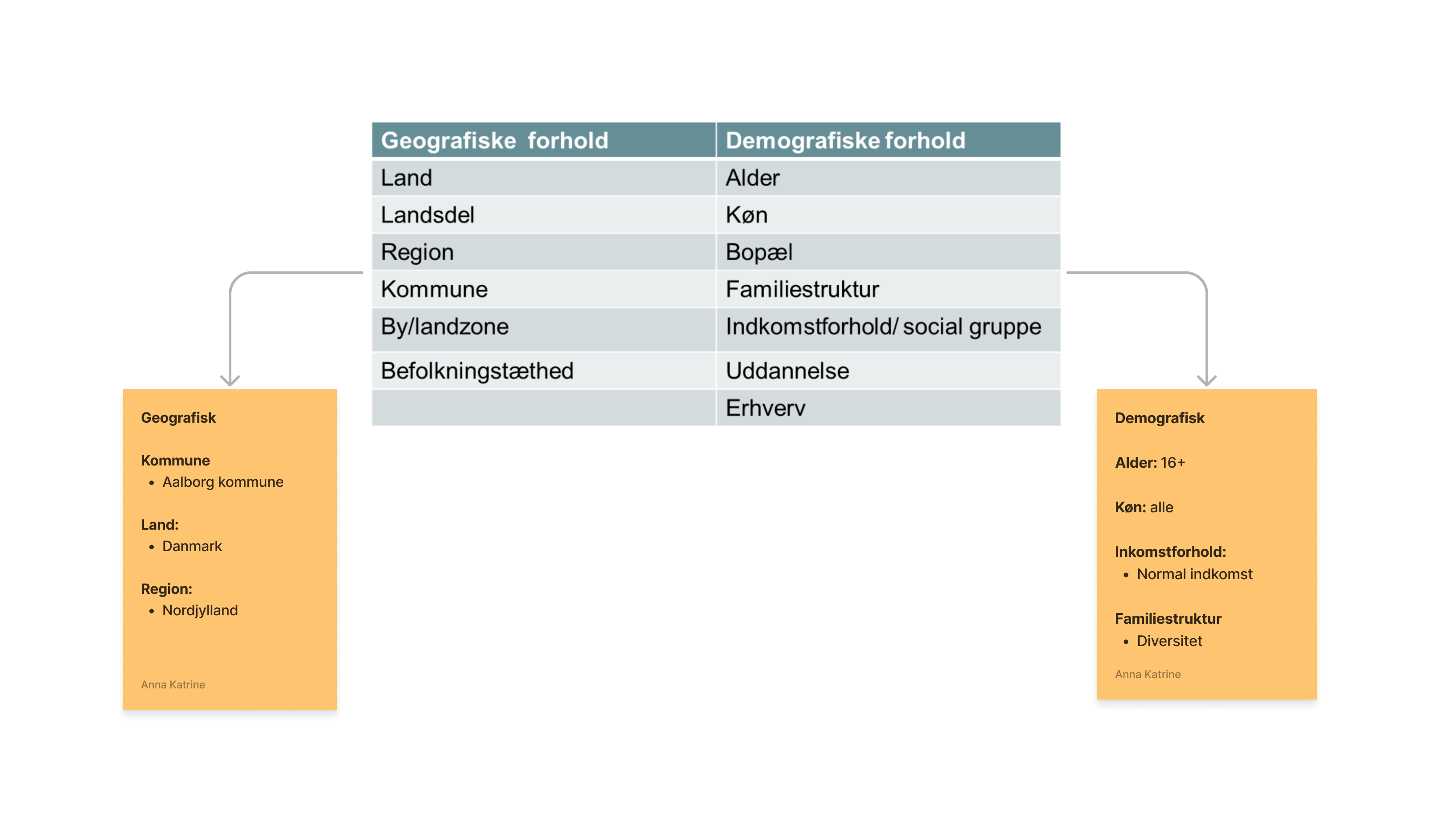
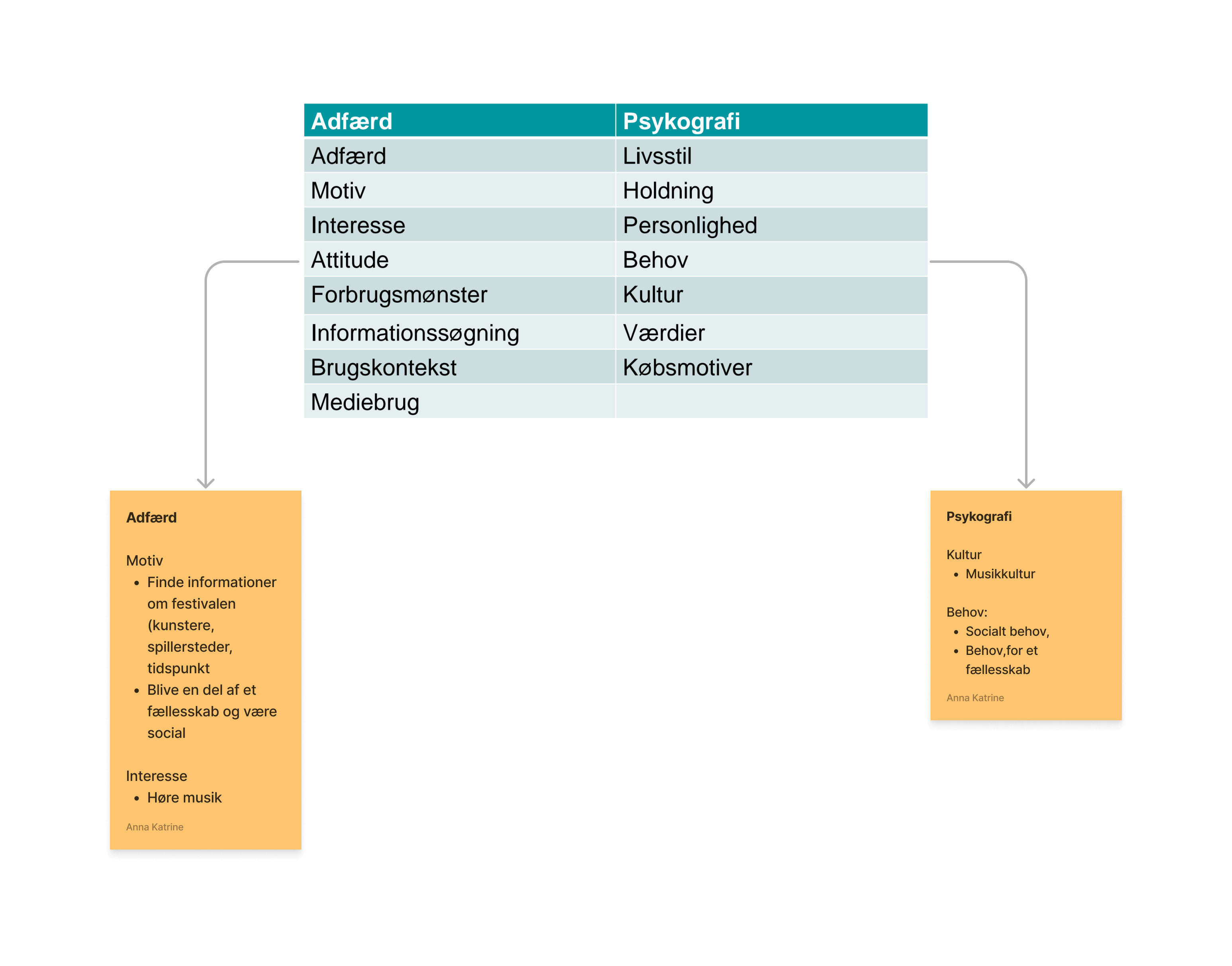
Det første step i processen var at lave en segmentering, her startede vi med de objektive kriterier. Her kom vi frem til at vores eventuelle brugere nok bor i Nordjylland, og at det er folk i aldersgruppen 16+ fordi der er alkohol involveret. I forhold til subjektive kriterier, kom vi frem til det er mennesker med en interesse for at høre musik, behov for fællesskab og at opleve noget Musik kultur.


Interview guide
Nu laver vi interviewguide. Her starter vi med at skrive vores alle vores interviewspørgsmål ned. Disse spørgsmål bliver lavet på baggrund af vores segmentering, hvor vi har har fundet vores eventuelle brugere.
Intro
- Interviewer introducerer sig selv og formål
- Fortæl lidt om dig selv?
-
Har du selv en relation til musik?
- Hvilken slags musik lytter du til?
Motivation
-
Har du været til et musikarrangement før? (live musik,
festivaler, koncerter)
- Hvilket?- Hvem var du sammen med?
-
Hvad motiverer dig til at deltage i musikarrangementer?
- Giv et eksempel på en god oplevelse da du var afsted- Hvad glæder du dig til næste gang du skal afsted
Tilrettelæggelse
- Hvilke tanker og forventninger havde du inden du tog afsted?
- Har du tidligere oplevet udfordringer eller frustrationer, når du forsøger at finde koncertoplysninger online?
- Hvilke praktiske informationer er vigtige for dig at viden inden du tager afsted?
Tematisk analyse
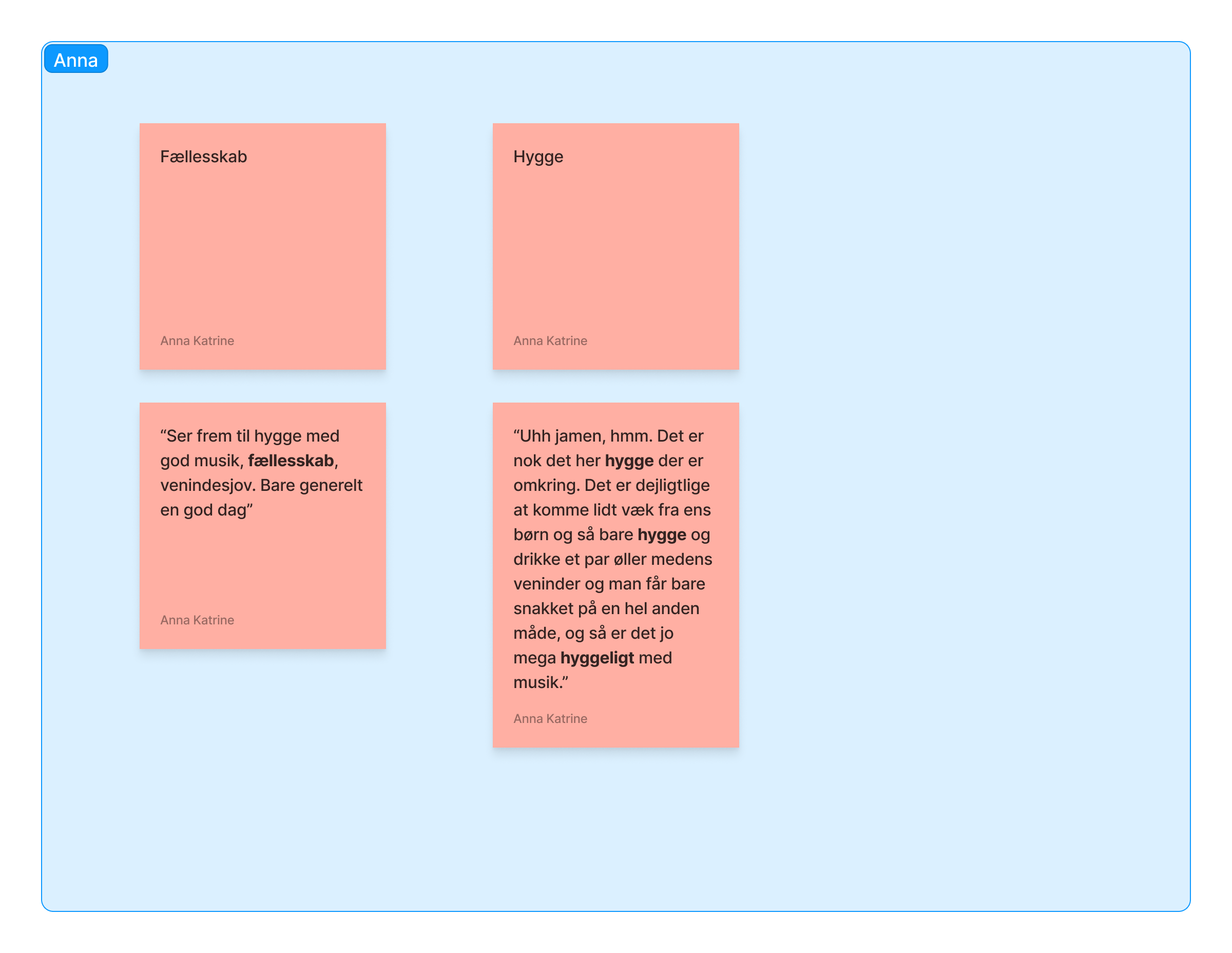
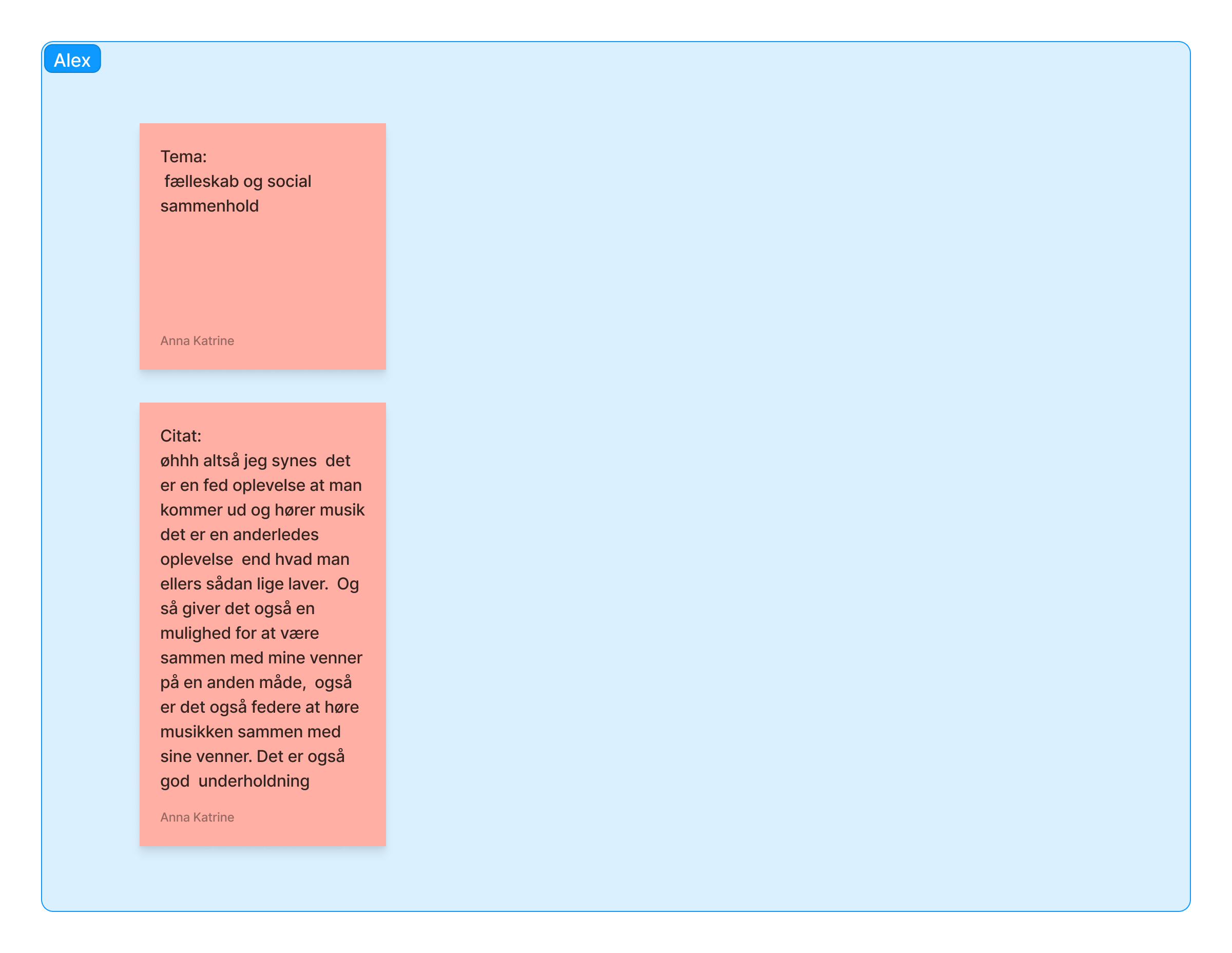
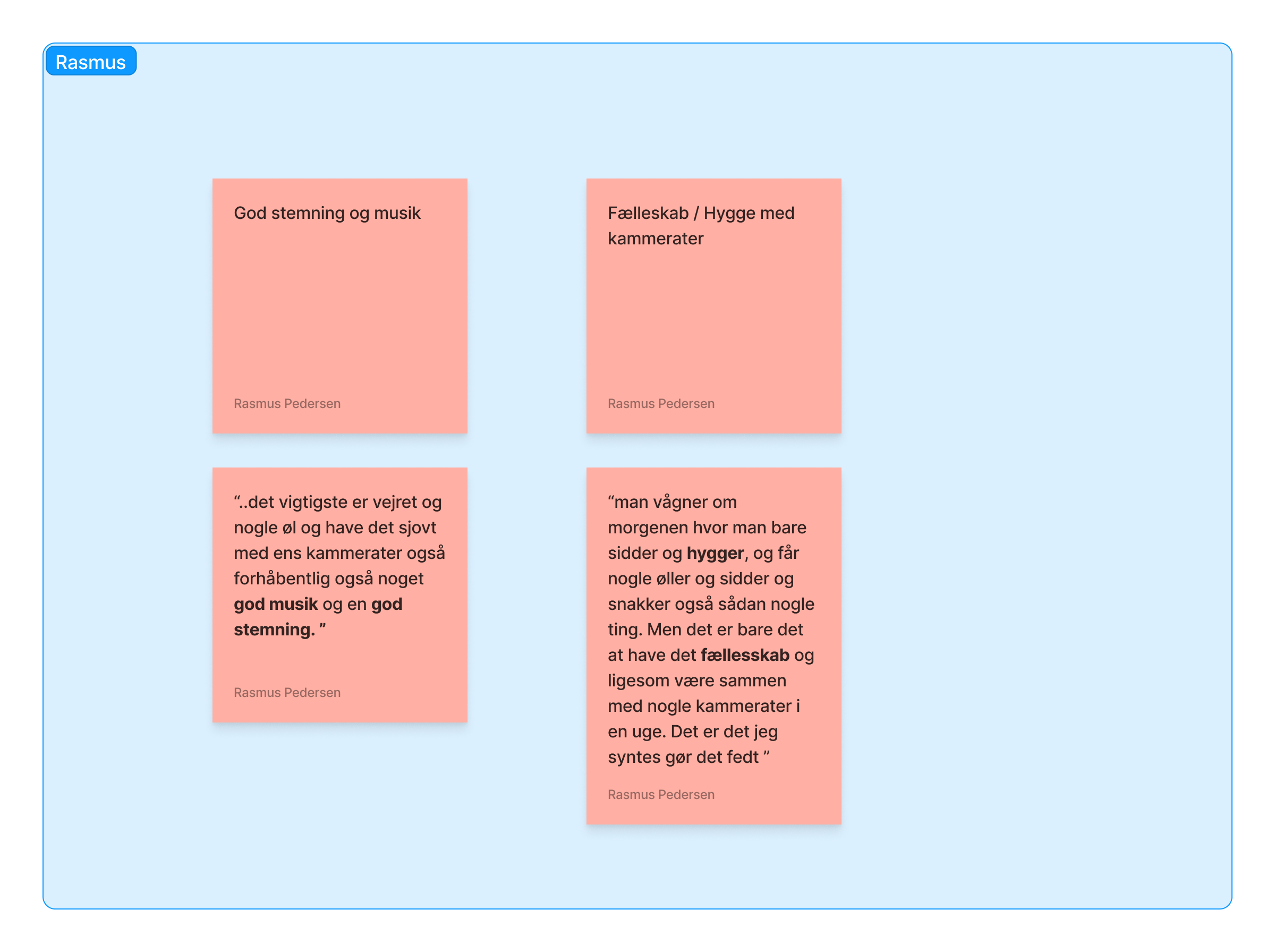
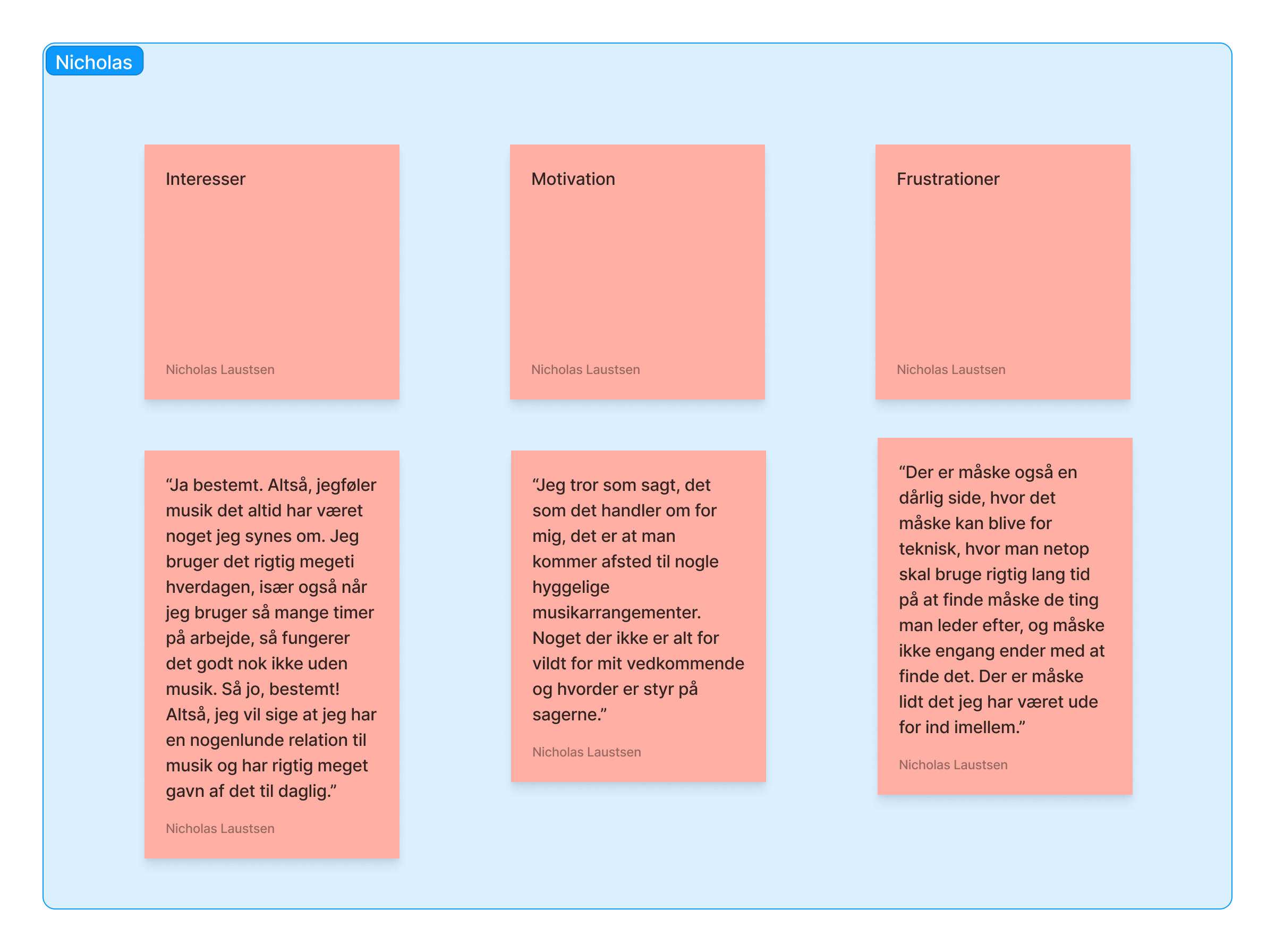
Efter interviewene transskriberer vi alt materialet og analyserer det. Vi fokuserer på at finde de gennemgående temaer ud fra det, som interviewpersonerne har sagt for at skabe en klar sammenhæng. Nedenfor har vi samlet nogle citater, der understøtter de fællestemaer vi har fundet, og som giver et godt indblik i interviewpersonernes perspektiv.
Fælles temaer
- Fælleskab
- Hygge/stemning
- Musik




Personaer
Ud fra interview og tematisk analyse laver vi personaer. Dette giver os et overblik hvem eventuelle brugere er, og hvad de kigger efter på webappen. Vi fandt frem til 2 personaer, Allan og Anja som afspejler vores interviewpersoner meget godt. Dette hjælper meget med at få en forståelse for hvem brugerne til Den Blå Festival er.

Alder: 35
Køn: Mand
Job: Bankrådgiver
Status: Gift
Bopæl: Nørresundby
Allan
Mål: Lave flere sociale ting
Allan indrømmer at han tit kan føle sig distræt, og derfor kan han have svært ved at have overblik over informationer samt at planlægge ting generelt. Allan har derfor brug for at kunne tilgå informationer der nemme og overskuelige for at kunne planlægge ting bedre.
“Med en travl hverdag og begrænset tid til at planlægge, er det virkelig en hjælp at have en app, der gør det nemt og overskueligt at holde styr på alle de nødvendige informationer. På den måde kan jeg nemt samle vennerne, planlægge sociale aktiviteter og få lidt mere tid til fællesskab, selvom arbejdet og familielivet fylder meget”

Alder:23
Køn: Kvinde
Job: Pædagog
Status: Single
Bopæl: Aalborg
Anja
Mål: Skabe nye minder
Anja er normalt hende i vennekredsen som organiserer alle turene når de skal afsted. Hun kan derfor ikke lide hvis praktiske oplysninger såsom åbningstider og lokationer ikke er lettilgængelig. Anja kan godt blive overvældet, hvis der er for mange unødvendige informationer, som kan gøre det svært for hende at finde det hun har brug for.
"Med en travl hverdag og ansvar for at organisere venindeturene, er det vigtigt for mig at have en app, der gør det nemt at finde de praktiske informationer. Når jeg endelig har tid til at være social, vil jeg bare kunne slappe af og nyde tiden med vennerne uden at skulle bekymre mig om små detaljer.”
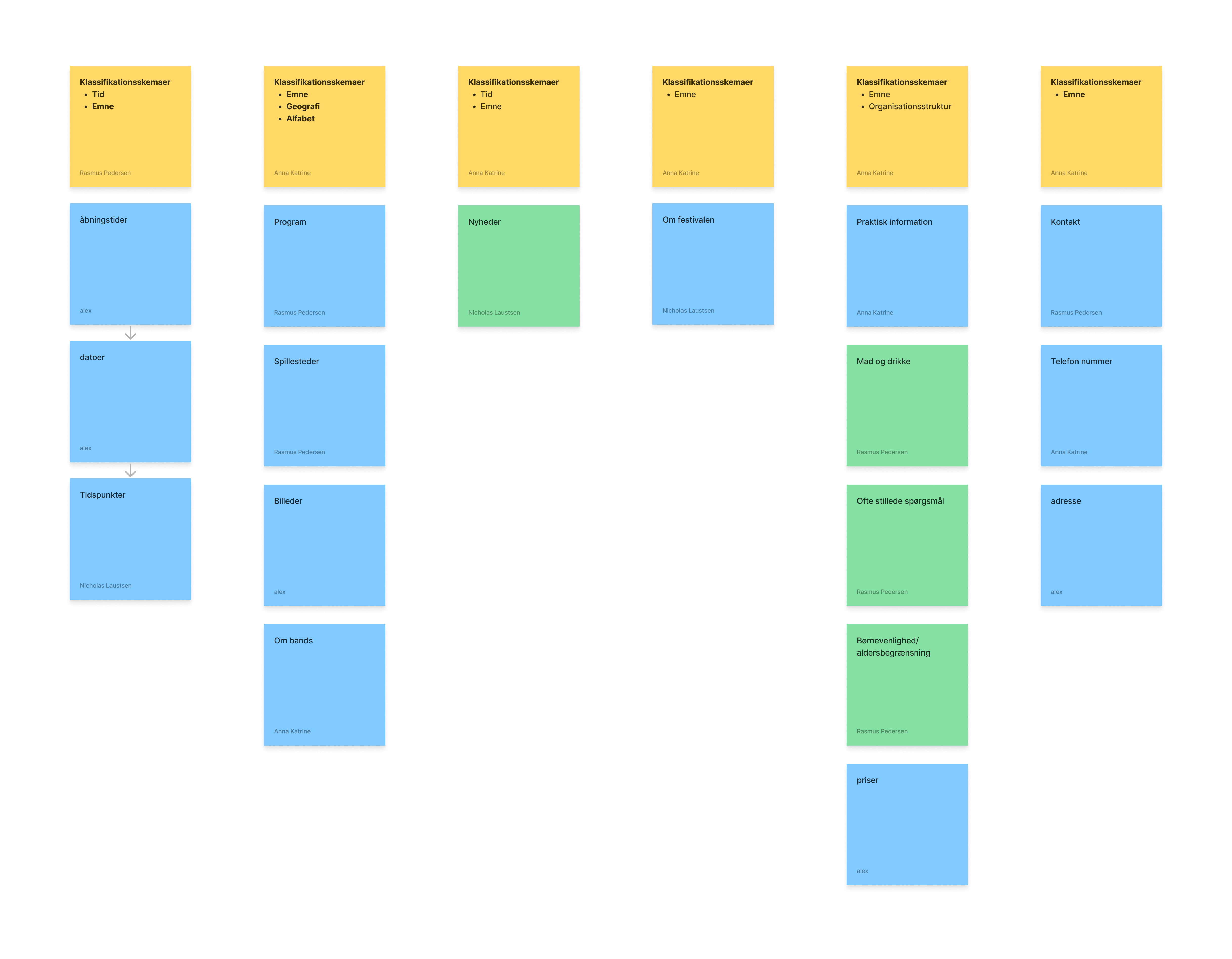
Affinity Diagram
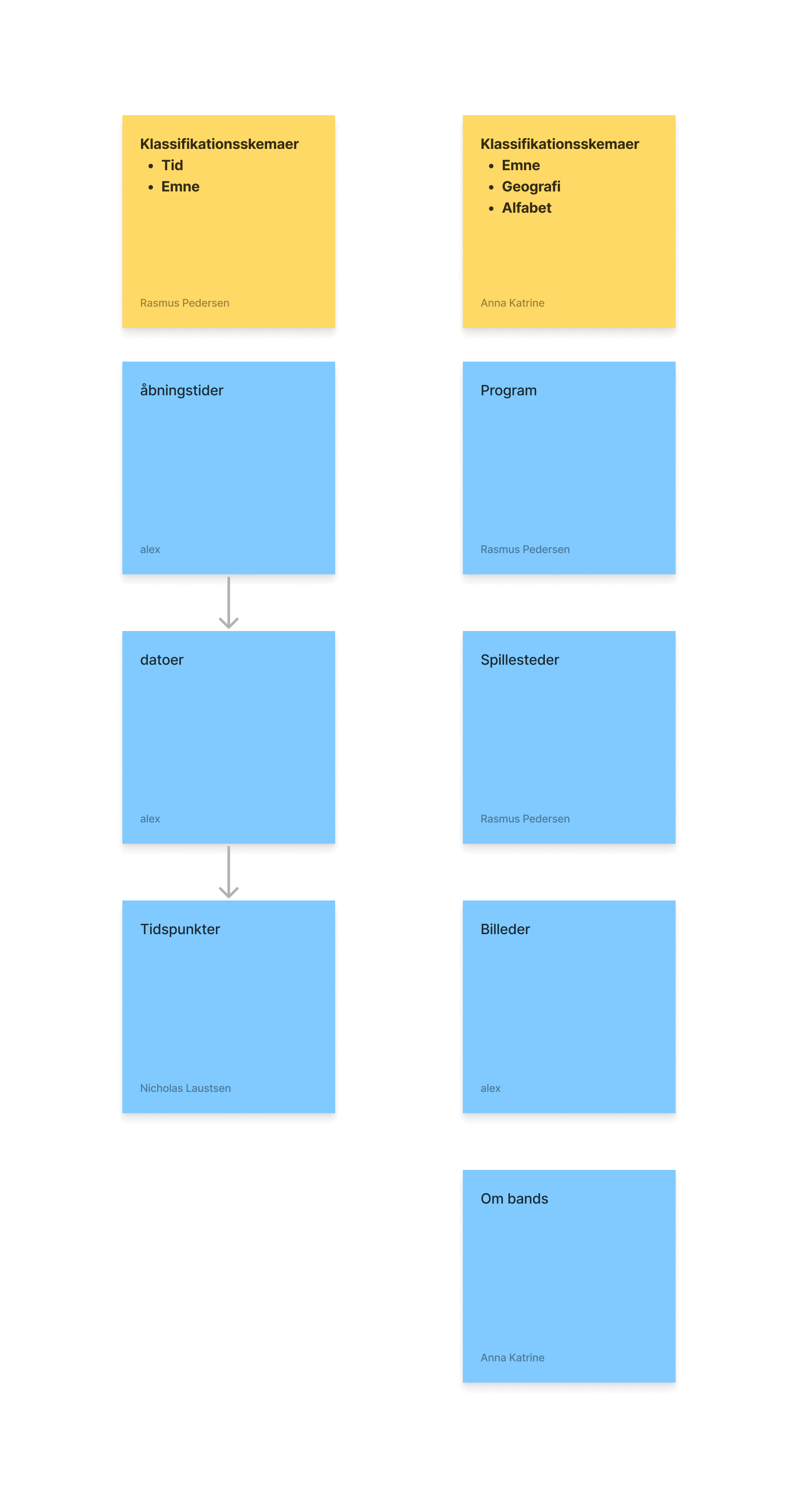
Det næste trin i processen er affinity diagrammet. Her startede vi med at brainstorme ideer til indhold, de grønne post its er vores egne ideer og blå post its er elementer som var på siden i forvejen. Efter det inddeler vi alle post its ud fra ligheder, uden at tænke på overordnede kategorier. Til sidst skabes der sammenhænge baseret på klassifikationsskemaet.


Content sitemap
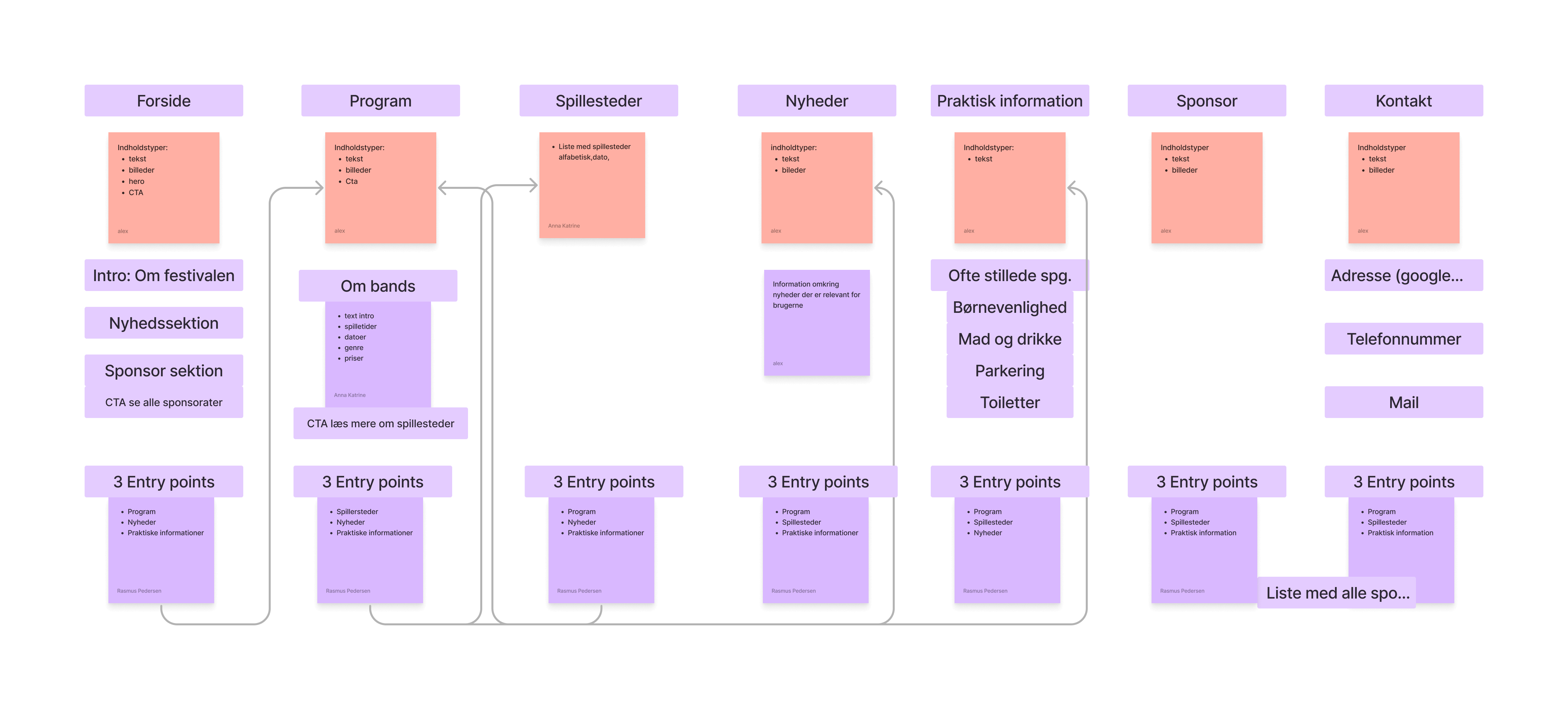
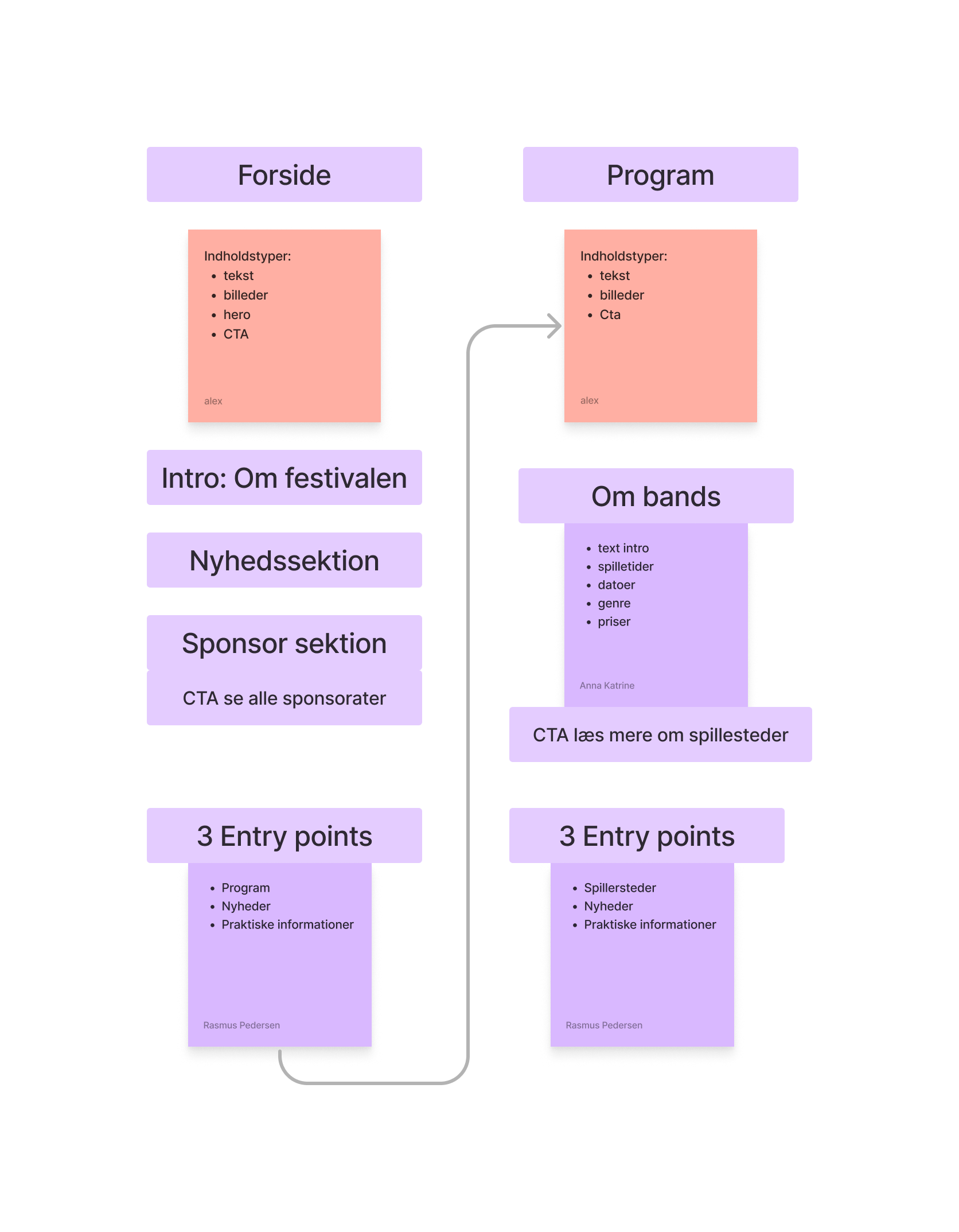
Nu kan vi begynde at lave et content sitemap, her strukturerer vi indholdet baseret på vores affinity diagram. Her viser vi præcist hvad der skal stå på hver enkelt side, og hvordan indholdet fordeles. Samtidig markerer vi, hvor CTAer skal placeres og føre hen, og sikrer alle entrypoints fører brugerne til de rigtige sider. Dette hjælper med at skabe et klart overblik over sidens opbygning/indhold og gør det nemmere at holde fokus på målene for hver side.


Design
03
Produktkrav
For at imødekomme de forventninger og krav, der blev stillet til udviklingen af webappen til Den Blå Festival, tog vi udgangspunkt i de udfordringer som festivalen har, En af de store fokus punkter var klart at have et mere overskueligt program/kunster oversigt.
- Brugervenlighed: Webappen skulle være intuitiv og nem at navigere, så brugerne hurtigt kan finde information om koncerter og spillesteder.
- Informativt: Fokus blev lagt på at samle alle nødvendige oplysninger om koncerter, bands og spillesteder i en nem løsning, som alle kan forstå.
- Planlægning: Brugerne skulle kunne planlægge deres besøg og nemt finde vej til spillesteder via en kortfunktion.
- Afgrænsning af omfang: Webappen skal demonstrere mindst 15 koncerter fordelt på 5 spillesteder. Navigation mellem dage og scener er påkrævet.
Skitser
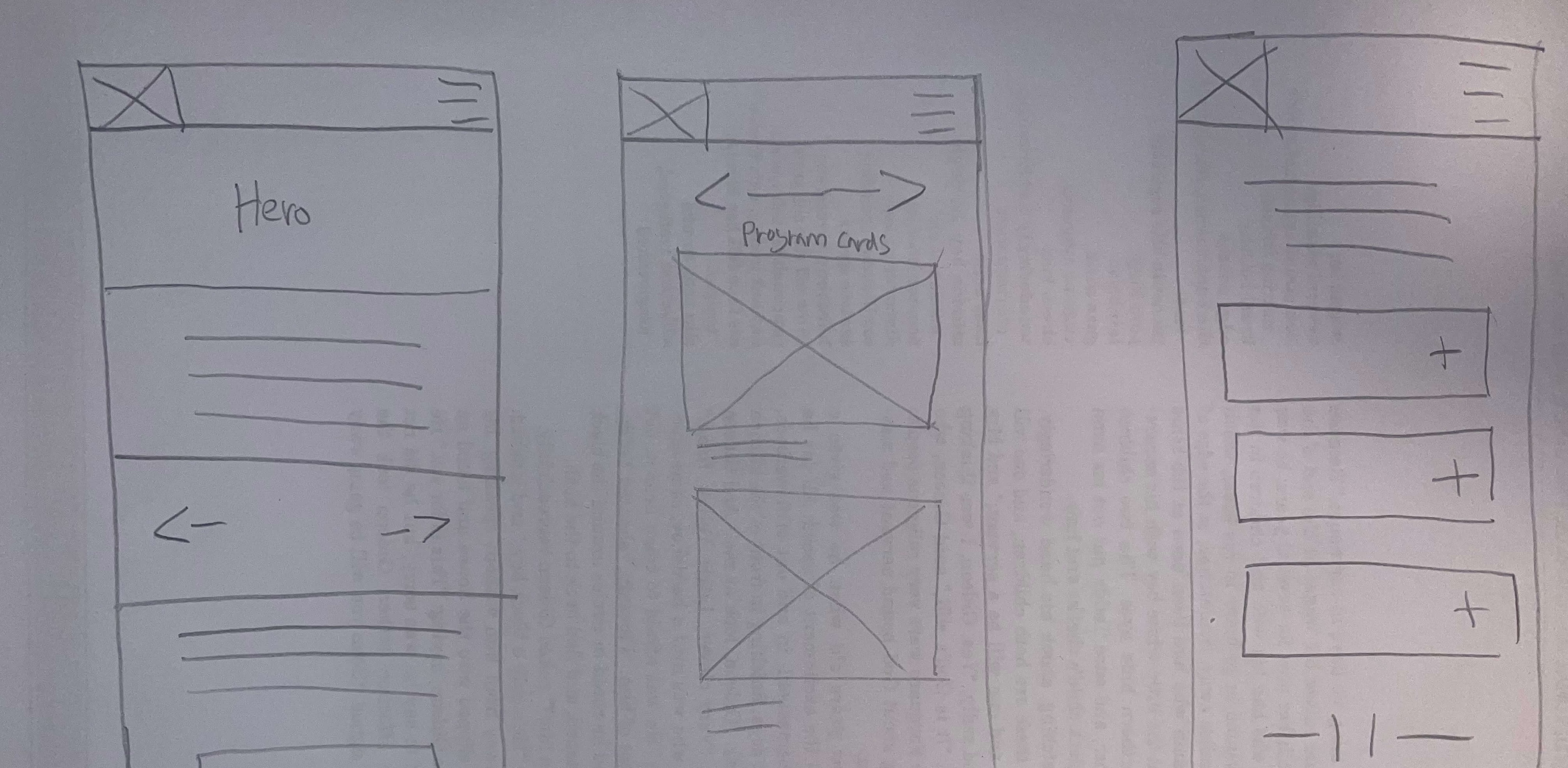
Skitser er det første skridt i designprocessen, hvor vores ideer hurtigt visualiseres på papir. Nedenunder ses et udkast af de skitser vi udarbejdede. Her får vi et godt overblik over det layout og struktur vi ville have uden at fokusere på detaljerne. Vores Skitser hjalp med at udforske forskellige løsninger og fungerer som et godt udgangspunkt for udviklingen af wireframes og mockups. Vi startede med at sidde hver for sig at tegne vores ideer, derefter gik vi sammen og snakkede om ideerne og kom op med den endelige struktur.

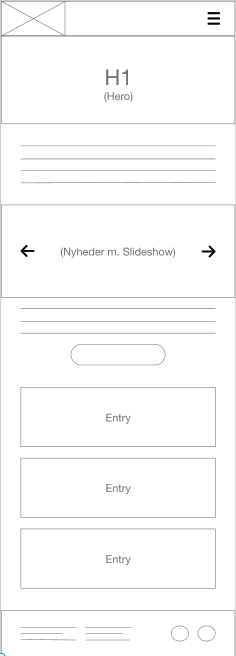
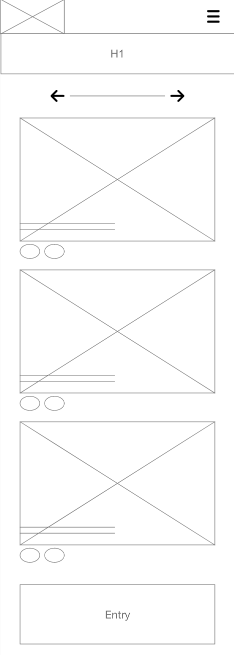
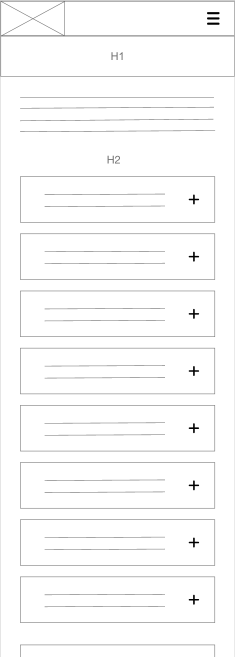
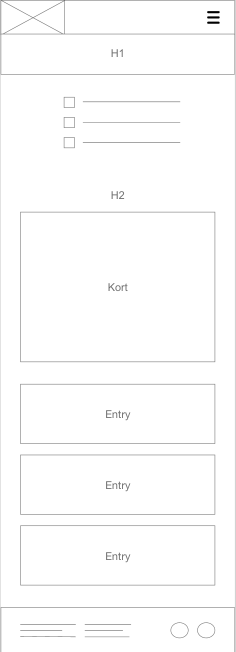
Wireframes
Ud fra sketches er vi i fællesskab kommet frem til wireframes. Disse wireframes har god variation i design, og genbruger komponenter. Her har vi taget brug af Iterativ designproces. Ved hjælp af vores wireframes kunne vi begynde at opbygge strukturen til vores side i Adobe XD.
Forside

Program

Praktisk

Kontakt

Mockups
Efter at have udviklet wireframes, gik vi videre til at skabe mockups, som er detaljerede repræsentationer af det endelige design. Ved at arbejde med mockups kunne vi afprøve forskellige farver/ideer og sikre at designet lever op til de forskellige krav.
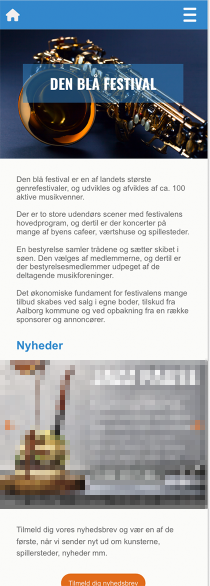
Forside

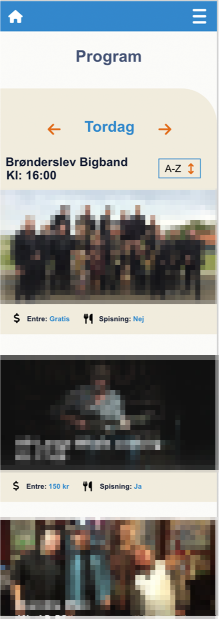
Program

Praktisk

Kontakt

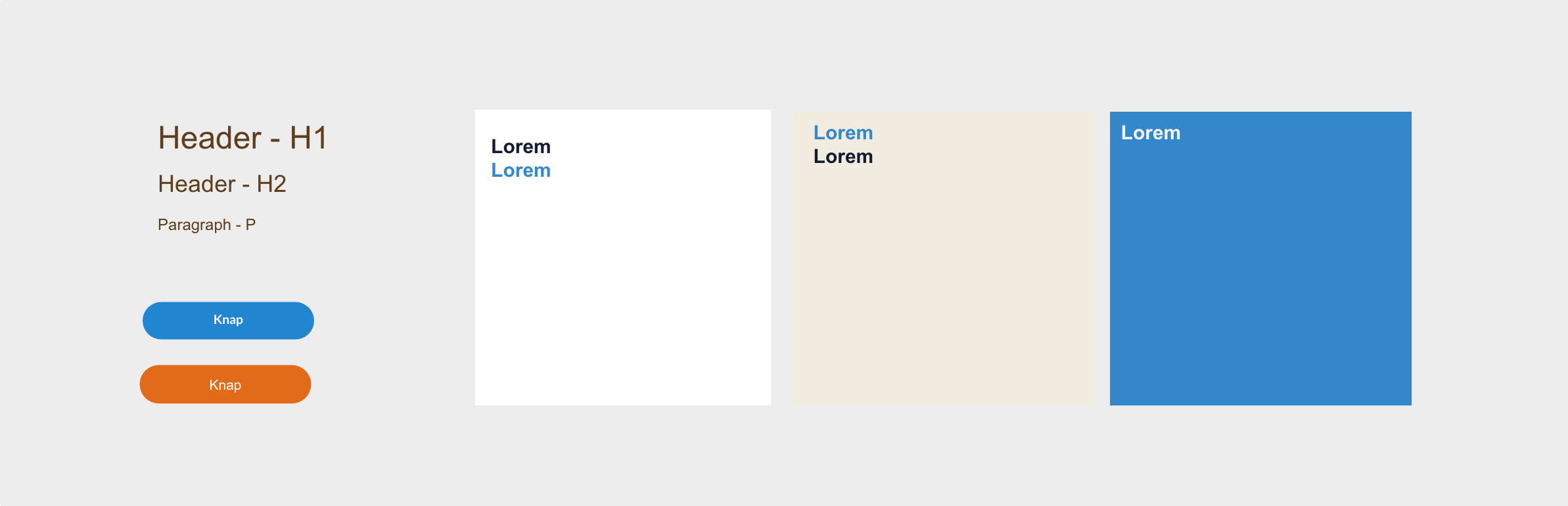
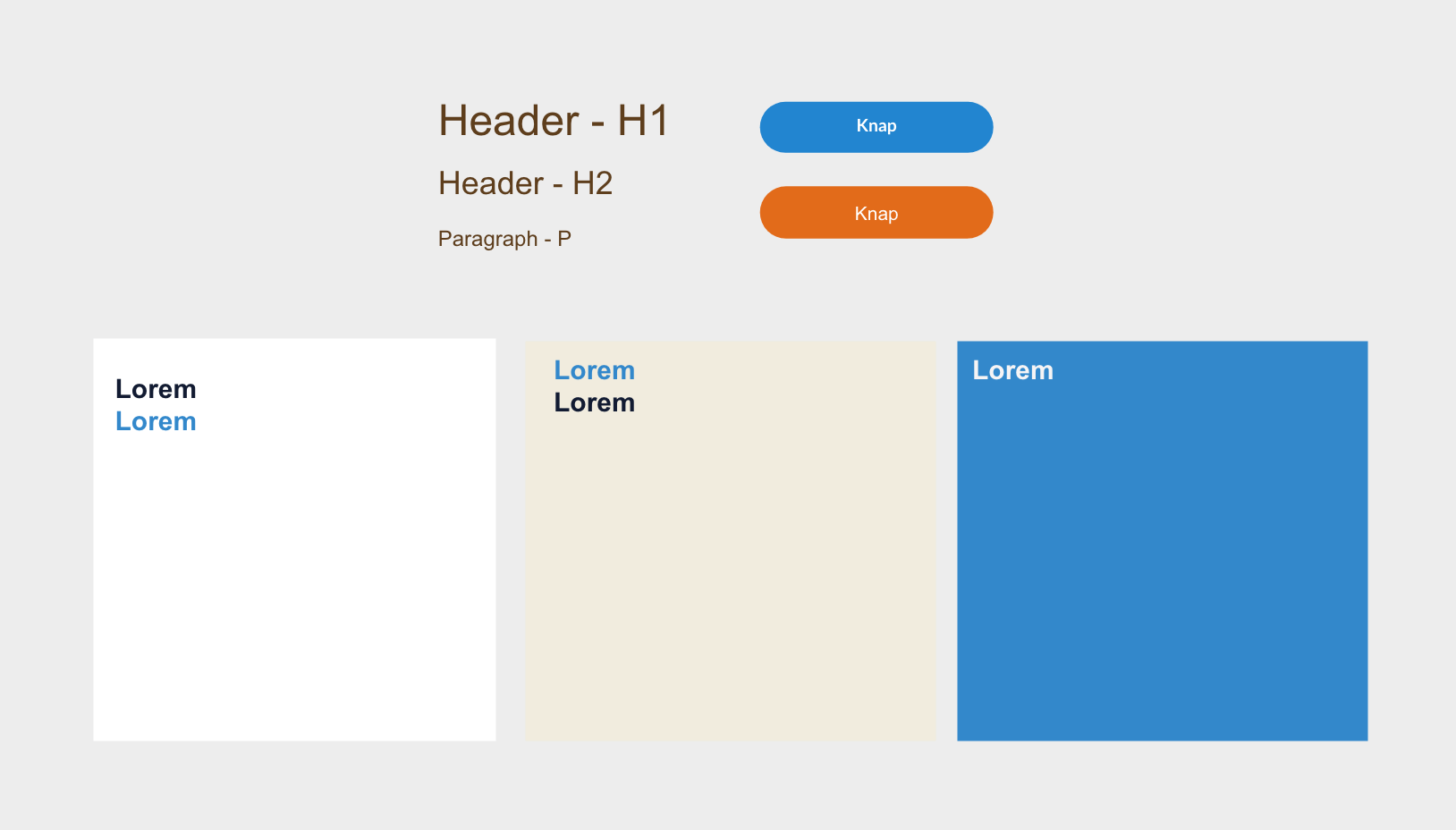
Style Guide
Imens vi lavede mockups prøvede vi forskellige farver af for at finde ud af hvilke farver som passede godt til de forskellige elementer, og om farverne fungerede som tekst farve og baggrunde. Vi kom frem til følgende farver, font og knap styling som kan ses nederunder.


Brugertest
04
Think aloud test
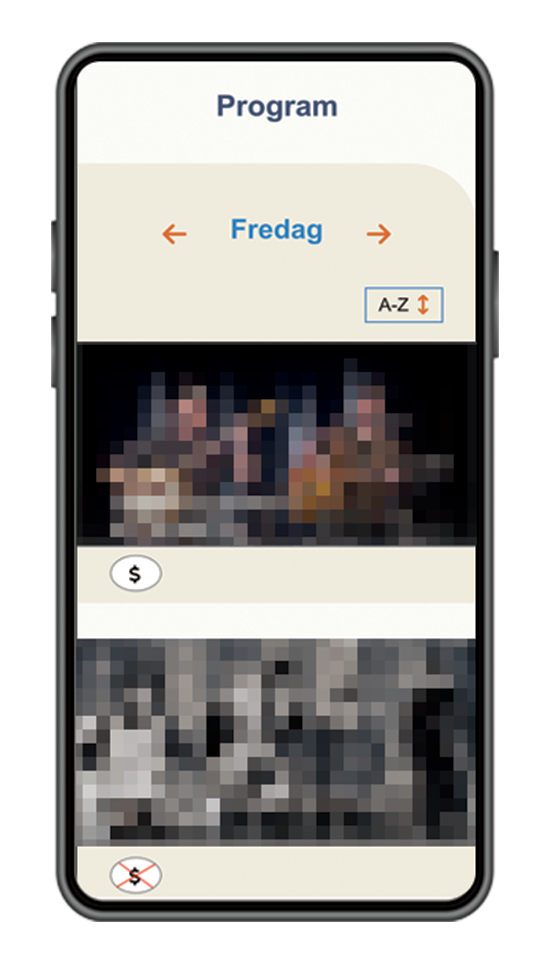
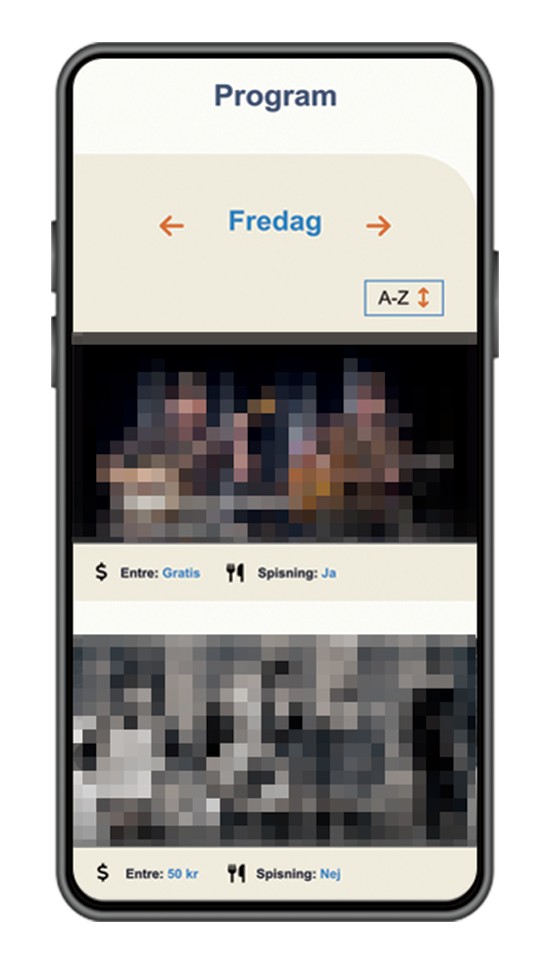
Vi testede vores design på fire potentielle brugere og brugte et test script til at sikre, at vi kom godt rundt om alle vigtige områder af oplevelsen. Under testen stødte vi på problemer med to af spørgsmålene, som viste sig at skabe forvirring og var svære for brugerne at besvare. Nedenfor beskriver vi de to problemer, ser nærmere på, hvordan de påvirkede brugernes forståelse, og vurderer, hvor alvorlige vi synes, udfordringerne er. Målet er at justere designet, så det bliver mere intuitivt og nemmere at gå til. til venstre ses hvordan designet så ud før, og til højre er den opdaterede version.
Problem 1 - Task 6
Det er ikke åbenlyst for brugeren hvad der koster penge, og hvad der er gratis
Anbefaling:
Vi skriver hvad der koster penge, og hvad der er gratis
Alvorlighed:


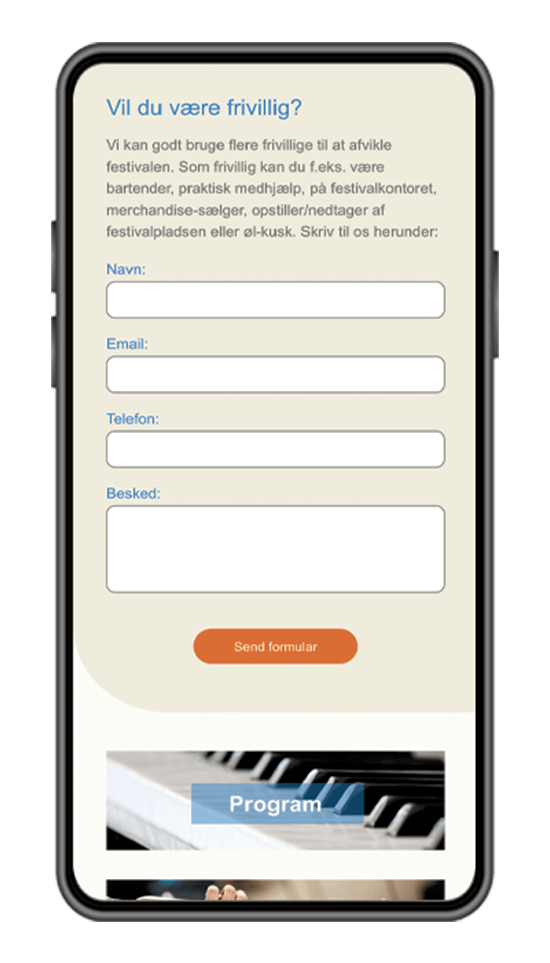
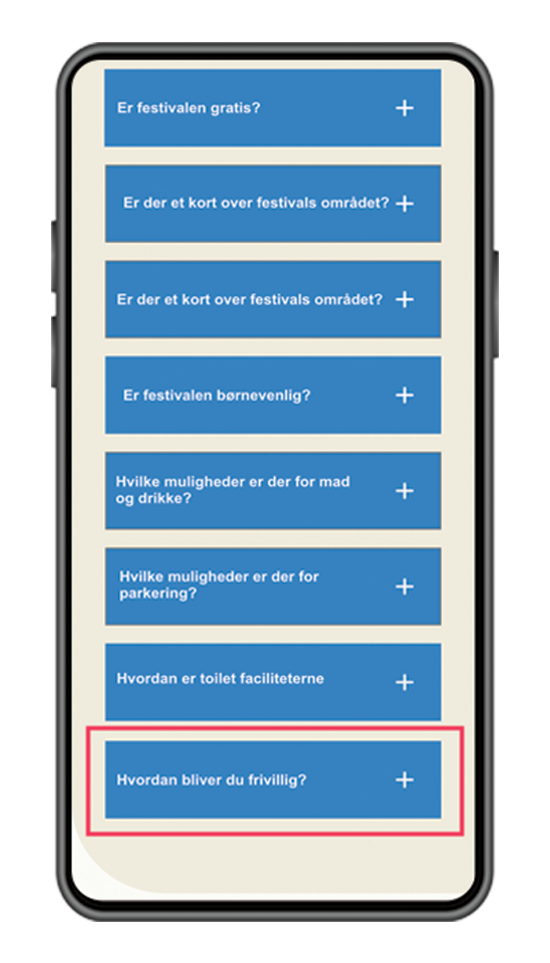
Problem 2 - Task 4
Brugerene havde svært ved at finde frivillig sektonen, som ligger på kontakt siden.
Anbefaling:
Vi kunne lave en ny accordion, som svarer på dette spørgsmål.
Alvorlighed:


Kode realisering
05
Variabler
Der er generelt ikke blevet brugt noget meget kompliceret kode i dette projekt, da det var på et tidspunkt hvor vi først lige var begyndt at lære JavaScript. Derfor er består det meste af projektet af HTML og CSS. Dog er der nogle JS sektioner der kunne være interrasant at gå igennem.
Vi startede med at opsætte variabler og generel styling til projektet, herunder stylingen til vores beige baggrund. Derudover fastsatte vi grundlæggende farvesgtanderarder og sektionbredder. Dette gør det nemmere at skulle kode projektet for at sikre alle bruger de samme farver/størrelser, men også hvis man beslutter sig for at ændre noget senere, skal man kun ændre det et sted og ikke mange steder.
/* Variables */
:root {
--lightBlue: #3288cc;
--orange: #e26c1b;
--white: #f3f3f3;
--beige: #f0ecde;
--grey: #707070;
--darkBlue: #455475;
--mellemSection: 2.5rem;
--mellemElementer: 1.25rem;
}
/* Generel styling */
/* Baggrund */
.backgroundBeige {
background: var(--beige);
border-radius: 0px 60px 0px 60px;
padding-top: 1rem;
}
.backgroundBeigeReverse {
background: var(--beige);
border-radius: 60px 0px 60px 0px;
padding-top: 1rem;
}
if (window.location.href.includes("praktiskInformation")) {
let accordion = document.getElementsByClassName("PraktisAccordion");
let i;
for (i = 0; i accordion.length; i++) {
accordion[i].addEventListener("click", function () {
this.classList.toggle("active");
let information = this.nextElementSibling;
if (information.style.display === "block") {
information.style.display = "none";
} else {
information.style.display = "block";
}
});
}
}
Accordion
Koden starter med en if statement som tjekker om URLen indeholder praktiskInformation. Så vælger den alle elementer med klassen PraktisAccordion og gemmer dem i variablen accordion. Hvis if statement er true, så looper den igennem et for loop og hvert element i accordion får en click eventlistener. Hvis elementet bliver klikket på får elementet en active class og dermed åbner accordion.
Slideshow
Starter med at lave en variabel, som er = 0. også kalder den funktionen showSlides(). Inde i showSlides() vælges alle elementer med class mySlides og gemmes i variablen slides. det samme gælder elementer med klassen dot. Koden skjuler først alle slides ved at sætte deres display til "none". hvis antallet af slides overstiger, sættes det tilbage til 1. Efter fjernes klassen active fra alle dots. Til sidst kaldes showSlides() igen og efter 3 sekunder fortsætter slideshowet automatisk.
let slideshow = 0;
showSlides();
function showSlides() {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("dot");
for (i = 0; i slides.length; i++) {
slides[i].style.display = "none";
}
slideshow++;
if (slideshow > slides.length) {
slideshow = 1;
}
for (i = 0; i dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideshow - 1].style.display = "block";
dots[slideshow - 1].className += " active";
setTimeout(showSlides, 3000);
}
Endelige Produkt
06
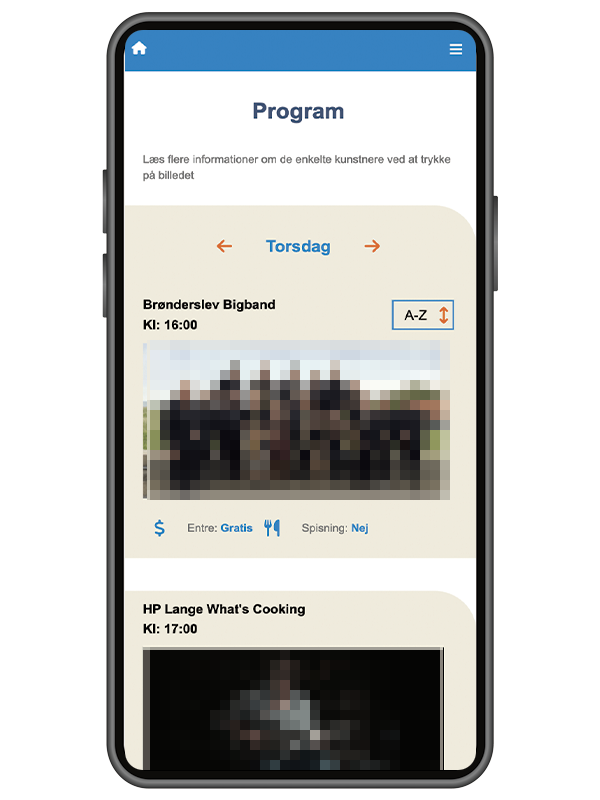
Program
Overskuelig oversigt over koncert programmet, hvor man kan sortere efter dage, derudover er kunstnere sorteret fra A-Z. Ideen var at man skulle kunne trykke på A-Z.


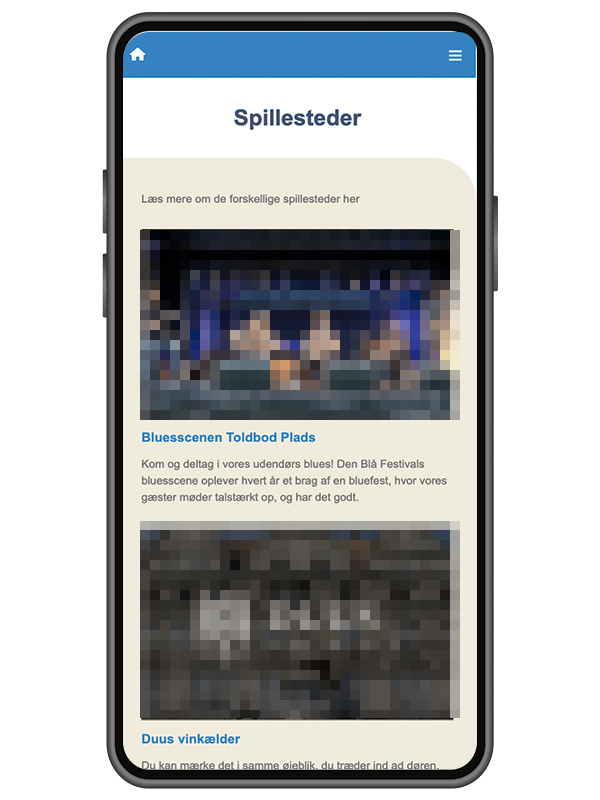
Spillesteder
Nu er der flere informationer omkring hvert spillested, hvilket giver et større overblik. Udover det er der også et billede, som visuelt viser spillestedet.
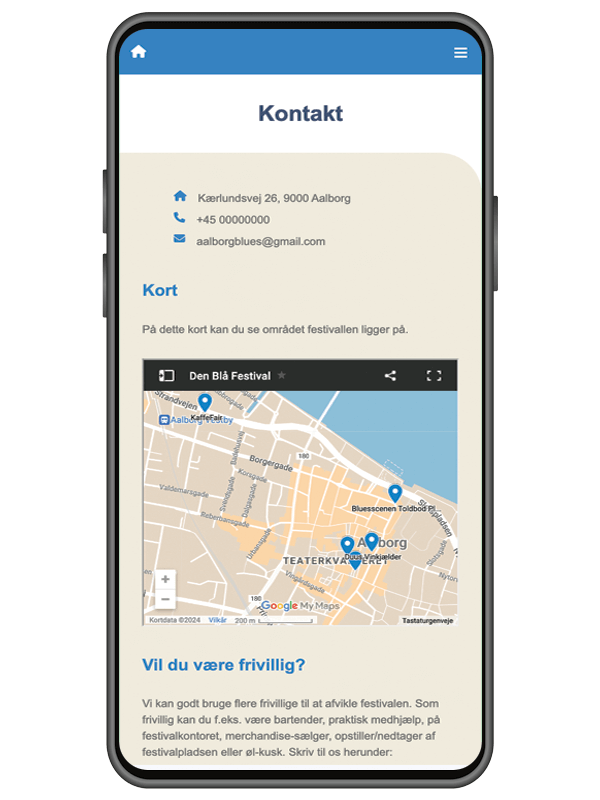
Kort over festivalsplads
Nu har brugeren mulighed for at se et live kort, med oversigt over alle spillesteder. Dette gør det nemmere at finde rundt til de forskellige steder.

Reflektion
07
Hvad har jeg lært?
Jeg har helt klart lært en masse af dette projekt, det er første gang jeg arbejder med at skulle lave en webapp. Dog er mange af de forskellige processer det samme, men det er første gange jeg arbejder med at skabe personaer. Disse personaer har helt klart bragt en nyt perspektiv til ens fremgangsmåde, og hjælper med at komme med nye ideer til ens design. Noget jeg syntes er særlig vellykket er vores teamwork i gruppen, der har igennem hele processen været en positiv ånd og drive til at lave et godt produkt. Hvis jeg skulle highlighte noget som man kunne gøre bedre, ville det nok være at ligge mere fokus i at gøre produktet mere webapp agtig. Vi kunne feks. have tilføjet en navigation bar nede i bunden.