Introduktion
01
Eget projekt
Smart Task er et project uden kunde eller en større process som
sådan. Der har været klart størst fokus på koden, og få det til at
virke. Min motivation for dette projekt har været at blive bedre til
at bruge Vue framework. Jeg er stadig meget ny med Vue, men det er
helt klart noget jeg vil blive ved med at bruge i fremtiden.
Ideen med Smart Task er at det er en task manager, hvor man kan
oprette opgaver og fjerne dem igen. Udover det havde jeg også ideen
at man skulle kunne sortere efter kategorier men det nåede jeg ikke.
Design
02
Mockups
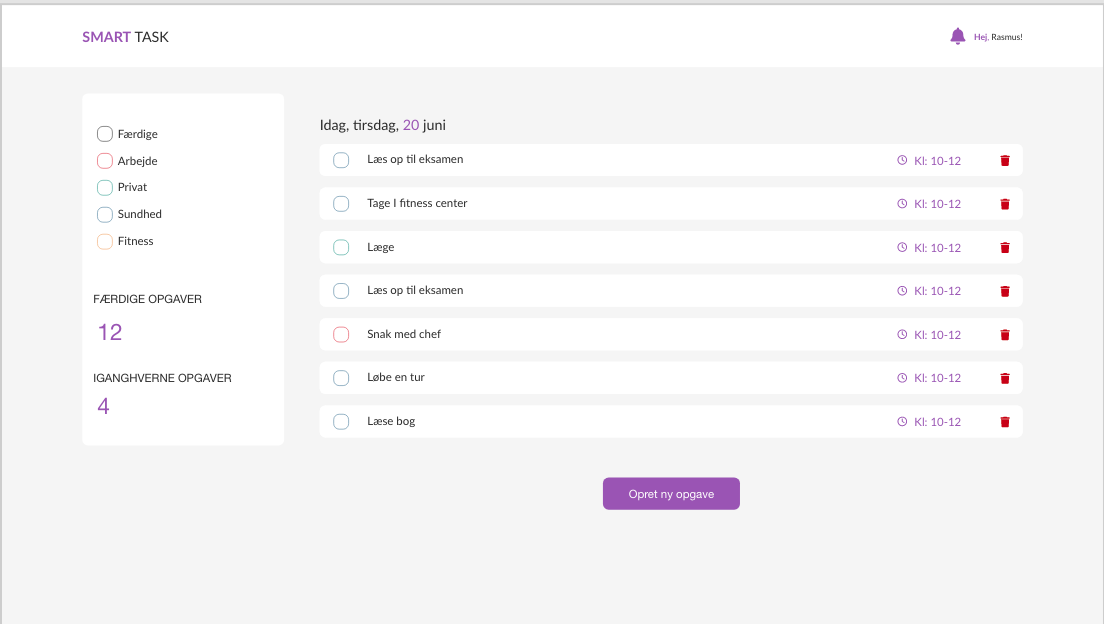
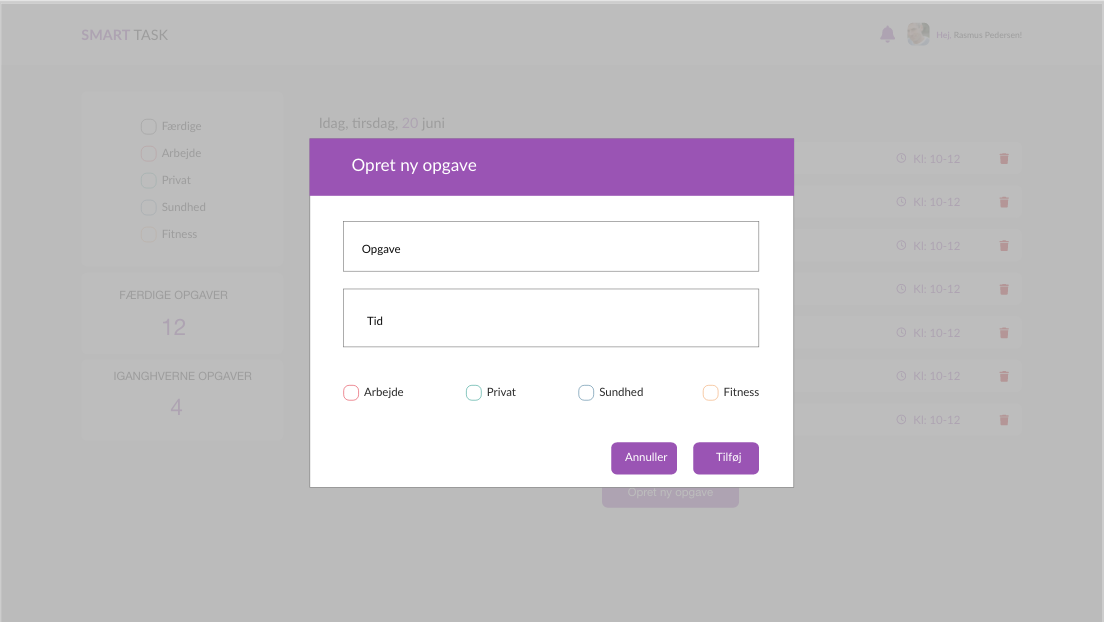
Efter jeg var kommet op med ideen om at jeg ville lave en task manager, satte jeg mig ned med XD og kom frem til et design. Der er som sagt ikke blevet lagt det største fokus i design, derfor er det meget simpelt. Jeg havde også tænkt at der skulle være farvekodet kategorier, som man kan sortere. Dette er noget jeg vil iterere videre på i fremtiden.
Forside

Popup vindue

Kode realisering
03
Reaktive variabler
Det første jeg gjorde var at kode siden med HTML og CSS, ved at bruge placeholder elementer for at være sikker på stylingen var korrekt. Efter det kunne jeg begynde at kigge på JavaScript koden. Her starter jeg med at: import { ref } from 'vue';
Så opretter jeg reaktive variabler, først const popUpVisible = ref(false); som sætter default Popup value til false. Derefter laver en const som opretter opgaver i et array const tasks = ref([]); Også opretter jeg en const som Nulstiller formen efter man opretter opgave, så den er tom: const newTask = ref({ name: '', time: '' });
import { ref } from 'vue';
const popUpVisible = ref(false);
const tasks = ref([]);
const newTask = ref({ name: '', time: '' });
// Lukker Popup
const openPopUp = () => {
popUpVisible.value = true;
}
// Åbner Popup
const closePopup = () => {
popUpVisible.value = false;
newTask.value = { name: '', time: '' };
}
Popup formular
Nu kunne jeg erklære variabler for at åbne og lukke popup vinduet. Når openPopUp kaldes ændres popUpVisible til true (som default er sat til false) Hvilket får popup'en til at blive synlig. Til sidst resetter den formen, så man kan skrive en ny opgave.
Det er meget det samme som er gældende for closePopup bare omvendt, altså den lukkes ved at ændre popUpVisible til false
Tilføjer opgaver dynamisk
Nu erklærer jeg den variabel som opretter nye opgaver dynamisk. const addTask. Hvis begge values (newTask.value.name && newTask.value.time) bliver udfyldt, pusher den indholdet. Og så lukker popup automatisk til sidst.
Til sidst oprettede jeg en variabel som kan fjerne opgaver. denne variabel bliver kaldt med et index, som fjerner den specifikke opgave vha splice
const addTask = () => {
if (newTask.value.name && newTask.value.time) {
tasks.value.push({ ...newTask.value });
closePopup();
}
}
// Skraldespand der sletter opgave
const deleteTask = (index) => {
tasks.value.splice(index, 1);
}
<div class="taskListSection">
<h3>Idag, tirsdag, <span>15 Oktober</span></h3>
<ul class="taskList">
<li v-for="(task, index) in tasks" :key="index">
<input type="checkbox" id="task{{ index }}" />
<label :for="'task' + index">{{ task.name }}</label>
<div class="taskDetails">
<i class="fa-solid fa-clock"></i>
<span>Kl: {{ task.time }}</span>
<i class="fa-solid fa-trash" @click="deleteTask(index)"></i>
</div>
</li>
</ul>
<div class="opretNyBtnContainer">
<button @click="openPopUp" class="createTaskButton">
Opret ny opgave
</button>
</div>
</div>
Opgave template
HTML'en ser sådan ud, det er her opaver bliver optrettet, for hver opgave bliver der lavet checkbox og label, v-for looper alle ens opgaver (afhængigt af hvor mange man opretter) Key bliver brugt så hver opgave har unikt id. Ud over det bliver de forskellige informationer hentet dynamisk afhægigt af hvad man skriver i felterne.
ved hjælp af @click="deleteTask(index)" bliver opgaver fjernet hvis man trykker på skraldespanden. Til sidst er der igen en @click="openPopUp" som åbner popup vinduet
Popup template
Det sidste der kunne være interessant at snakke om er popup vinduet, og hvordan den bliver vist. dette er naturligvis skelettet på hvad vinduet skal indholde. class popUpActive bliver kun vist hvis popUpVisible=true pga v-if
Til sidst er der oprettet knapper som enten pusher det indhold man har skrevet, eller annuller knap som bare lukker popup vinduet
<div
id="opretOpgavePopup"
class="popup"
:class="{ 'popUpActive': popUpVisible }"
v-if="popUpVisible"
>
<!-- Fjernet indhold -->
<div class="popUpContent">
<div class="popUpButtons">
<button id="cancelBtn" @click="closePopup">Annuller</button>
<button id="submitBtn" @click="addTask">Tilføj</button>
</div>
</div>
</div>
Endelige Produkt
04
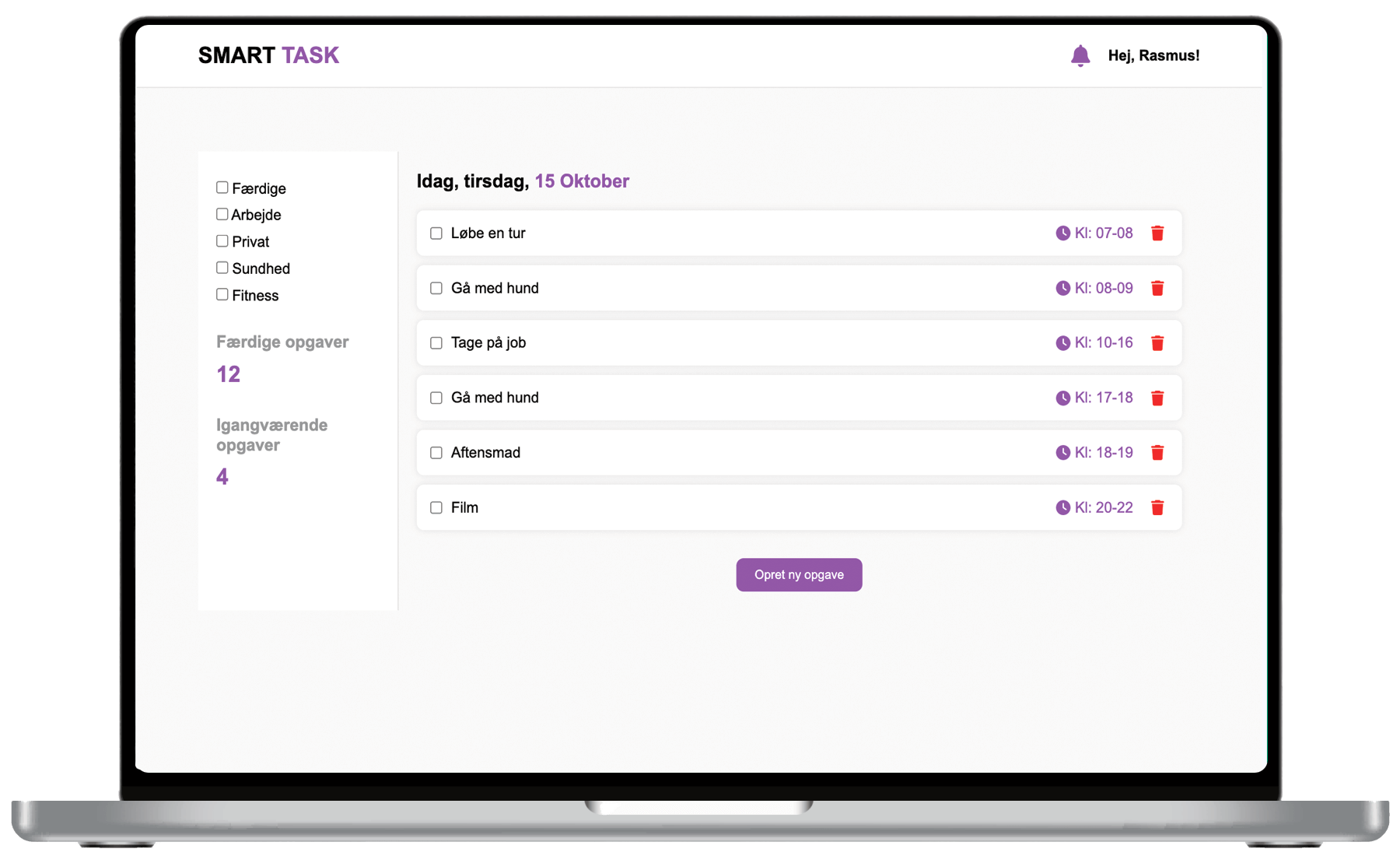
Fjern/slet opgaver
Brugere kan nemt fjerne og tilføje opgaver til deres personlige task manager. Når man har fuldført en opgave kan man trykke på checkboksen og tjekke punktet af. I den fuldførte version af siden vil man også kunne vælge hvilken katogori opgaven har.


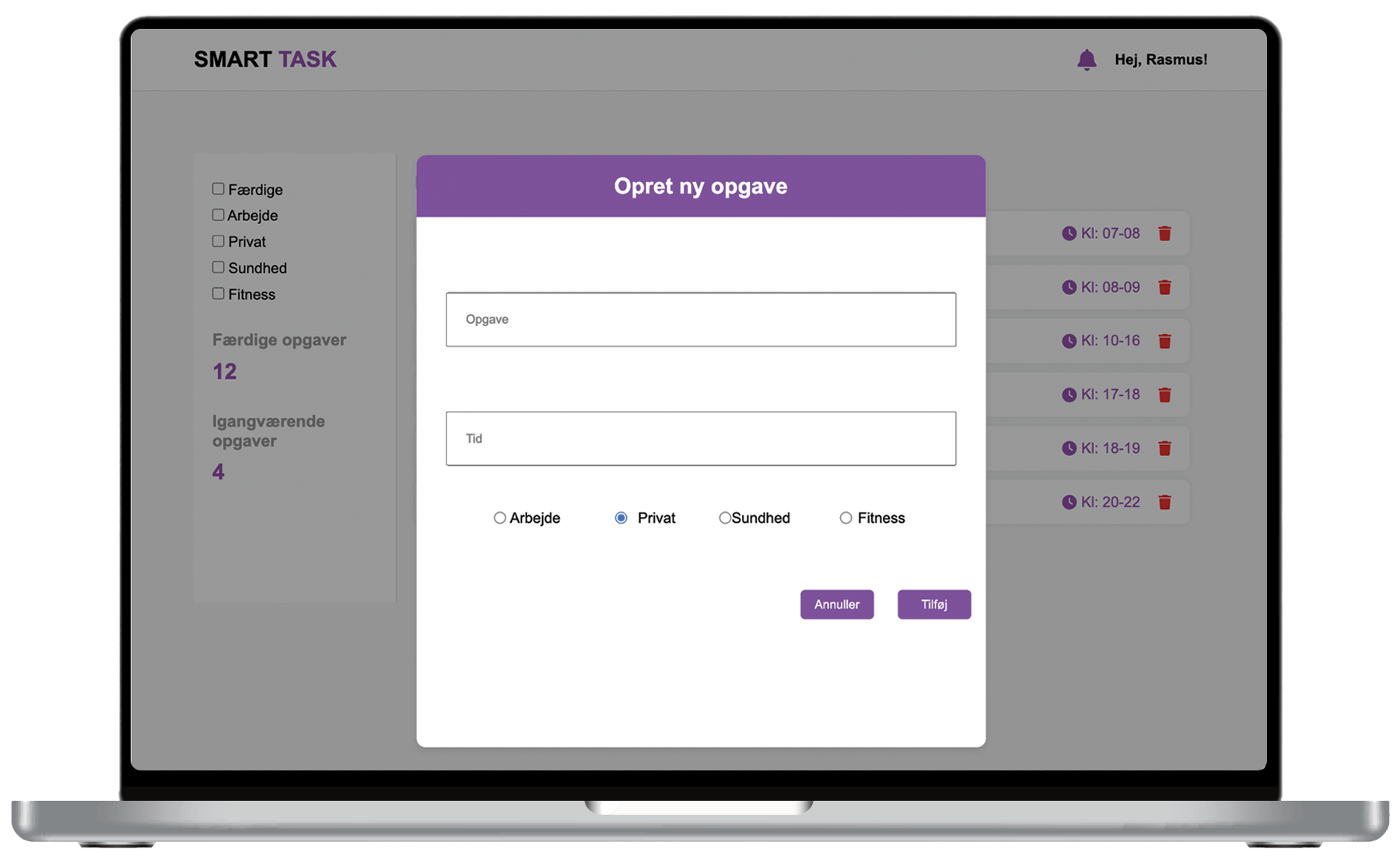
Popup Vindue
Når man har trykket på "opret ny opgave" åbner sig et pop up vindue. Herinde har brugeren mulighed for at skrive sin opgave og hvilket tidspunkt på dagen det er. Som tidligere nævnt er der også tænkt kategorier ind i den færdige version.
Reflektion
05
Hvad har jeg lært?
Jeg har helt klart lært meget ved dette projekt. Jeg har lavet meget få vue projekter i mit liv, og jeg er helt klart tilfreds med det endelige produkt. Selvom jeg ikke nåede alt det som jeg originalt havde tænkt, grundet for højt nivau og tidsmangel. Dog kunne jeg helt klart finde på at gå tilbage til dette projekt i fremtiden når jeg har fået hænderne i noget mere Vue.